
¿Encuentras justo el gráfico que buscas y resulta que es un pincel y lo necesitas en vector? Vamos a explicar cómo hacer para (muy rápidamente) convertir un pincel de photoshop en un vector, y así poder usarlo dentro de otro programa sin tener que dar apenas vueltas.
Para este ejemplo hemos utilizado este paquete de pinceles de pinceladas.

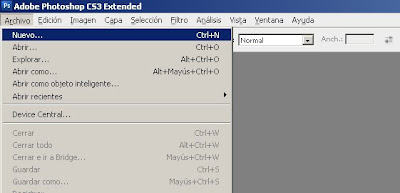
1. Lo primero será abrir un documento de photoshop.

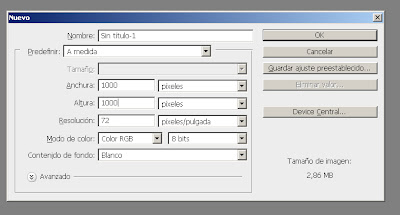
2. Para este ejemplo, vamos a usar un tamaño aceptable, 1000x1000 píxeles. Si necesitamos más precisión o calidad, podremos darle mayor resolución.

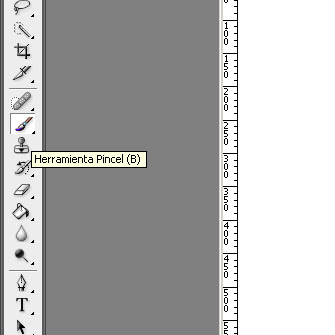
3. Seleccionamos la herramienta de pincel.

4. Y elegimos un color que contraste, en este caso con fondo blanco, elegimos color negro.

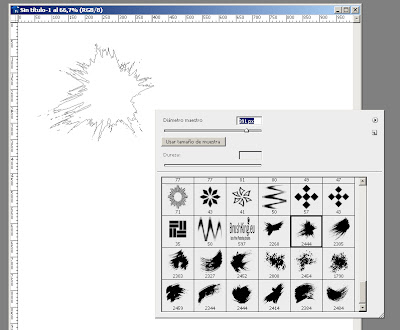
5. Seleccionamos el pincel que queremos usar, y le damos un tamaño lo máximo que nos entre holgadamente en el lienzo.

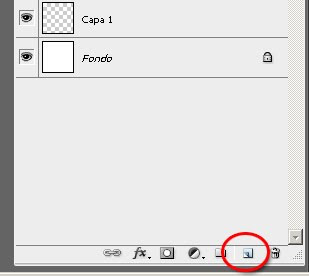
6. Creamos una capa nueva.

7. Y aplicamos el pincel (un sólo click) en el centro.

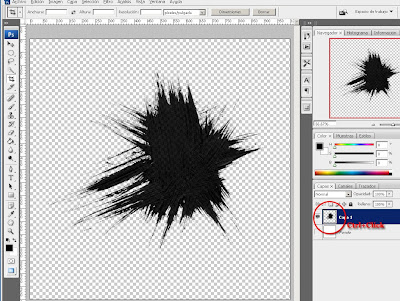
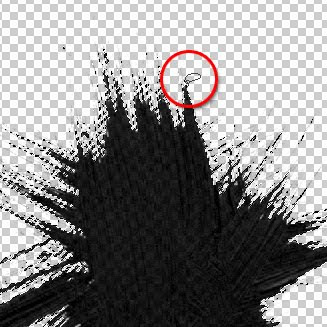
8. Ocultamos la capa de fondo. Así podremos ver si el pincel tenía transparencia o no (para tenerlo en cuenta a la hora de aplicársela en Illustrator. Seleccionaremos el contorno del pincel usando el atajo de teclado Ctrl + Click en la miniatura de la capa. Nos aparecerá la selección activa en el contorno del dibujo del pincel.

9. Ahora necesitaremos seleccionar una herramienta de selección. Por ejemplo, seleccionamos la herramienta de selección de lazo. Pero podría servir cualquier otra (rectángulo, poligonal...)

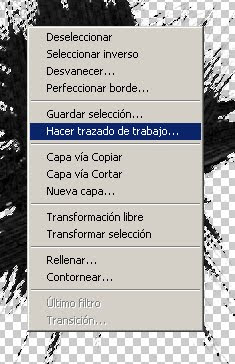
10. Ahora nos acercamos a un punto cualquiera del contorno (línea punteada) y le damos botón dercho.

11. Seleccionamos la opción "hacer trazado de trabajo..."

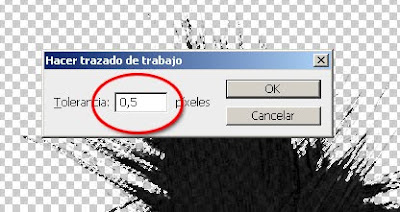
12. Ahora elegiremos la precisión del trazado. El valor normal puede estar entre 0,5 y 2 píxeles, en función de la calidad o complejidad que deseemos para el trazado.

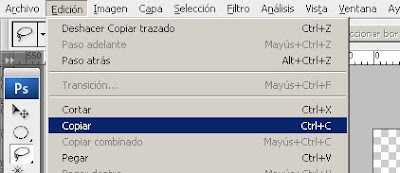
13. Vamos a Edición > Copiar, o Ctrl+C.

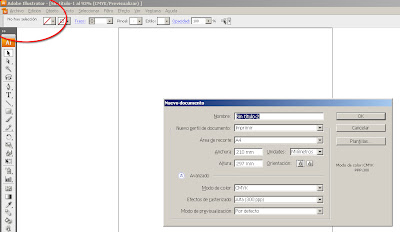
14. Ya tenemos el vector en el portapapeles, ahora sólo tenemos que pegarlo en el Illustrator. Para ello abrimos el programa, y creamos un nuevo documento.

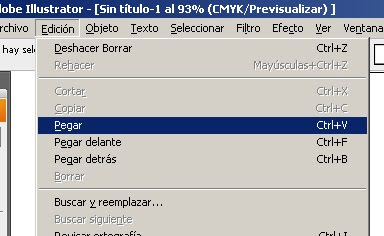
15. Vamos a Edición > Pegar o Ctrl+V

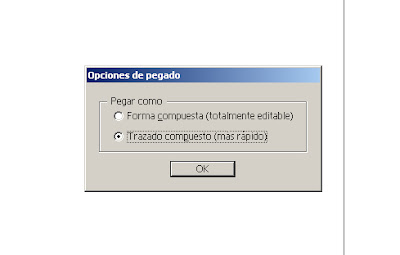
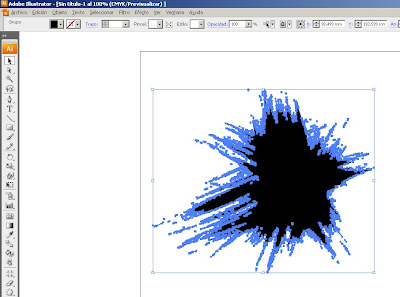
16. Nos hará elegir entre dos opciones de pegado, en función de nuestras necesidades elegiremos. En este caso, vamos a elegir la segunda opción, ya que no buscamos una gran calidad ni editabilidad.

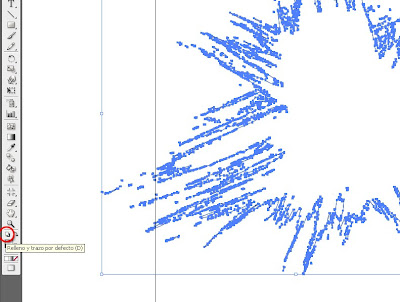
17. Ya tenemos nuestro trazado. Ahora le aplicamos colores de relleno y trazo, a nuestro gusto.

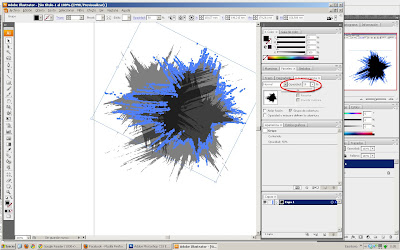
18. Podemos ver cómo aparecen los nodos de vector, y editarlo o transformarlo como tal.

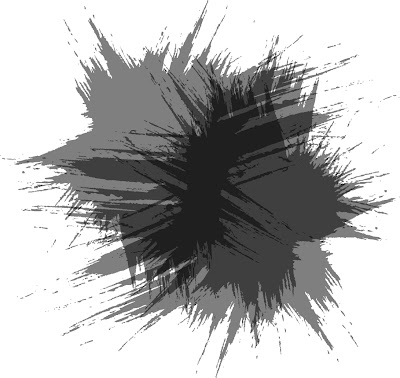
19. Por ejemplo, lo rotamos y hacemos varias copias con una opacidad del 50%, teniendo el resultado final inferior.




















4 Opiniones:
Muchas gracias por tan buen tutorial, me encanta tu blog.
rapido y practico :D
muy demasiado complicado para decir que es un tutorial rapido :(
buenisimo ;)
Publicar un comentario