
Para este tutorial, emplearemos los siguientes elementos (ingredientes :D):
- Photoshop (Photoshop CS3 en este caso).
- Plantillas de prendas. Si no las tienes, puedes descargarlas de aquí: PLANTILLAS PRENDAS PARA ESTAMPAR MOTIVOS - Formato PSD (Photoshop).
- Motivo para estampar. Puedes buscar en el blog cualquier motivo, te servirá. En este tutorial emplearemos estos motivos para camisetas.
- 5 Minutos de tu tiempo.
Resultado:
Empecemos:
Paso1: Abrir la plantilla.

Abrir la plantilla que queramos. Podemos elegir entre modelos masculinos (todos los que pongan "Male") o femeninos ("Female"). Hay distintas variantes, y de tipo normal y plano ("Flat").
En este caso, de ejemplo, abriremos el archivo de masculino normal "TShirtMaleFront.psd" en Photoshop.
En la pestaña de capas, tenemos las siguientes:

- Brillos. Una capa en modo Trama, que nos permite ajustar los brillos de la prenda. Sobre todo para los tonos oscuros. Para aumentar el efecto, podemos aumentar la opacidad.
- Sombras. En modo multiplicar, nos permite ajustar las sombras de las arrugas, para que se apliquen a nuestro diseño. En caso de que queramos aumentar este efecto, podemos aumentar la opacidad, o incluso duplicar la capa para duplicar el efecto, seleccionando la capa y usando Ctrl+J. Se recomienda no abusar de este efecto, pues oscurece el tono de la prenda.
- Motivo. La capa motivo tiene una máscara, que nos ayudará a que nuestro motivo no se vea fuera de los límites de la prenda. En esta capa pegaremos nuestro motivo elegido.
- Color. La capa color es una capa dinámica de Tono/Saturación. Es una capa no destructiva, que aplica este efecto a la capa inferior. Para editarla, debemos hacer doble clic encima del icono, lo veremos en el siguiente paso.
- Camiseta. En esta capa está una silueta en gris neutro, con una leve sombra arrojada, que no hace falta tocar para nada.
Paso2: Elegir el color

Elegimos el color de la camiseta de base. Para ello, como comentamos antes, haremos doble clic en el icono de la capa "Color". Nos saldrá el siguiente cuadro de diálogo.
- Tono. Nos dará el color básico de la camiseta.
- Saturación. Podremos elegir la intensidad del color, con la saturación a 0, la camiseta siempre será gris, y con la saturación a 100 siempre será de un color muy fuerte. Para colores más matizados, usar valores entre 50-80
- Luminosidad. Nos dará el brillo del color, más claro o más oscuro. Podremos usarlo para compensar los efectos de sombras o brillos y ajustar al color deseado. Para blanco, usar Luminosidades altas y para negros, muy bajas.
Al terminar, pulsaremos OK y quedará aplicado el color.
Paso 3: Aplicar el diseño.

Caso A: imagen vectorial
1- Abriremos el diseño que queremos aplicar, en este caso es un archivo AI (Adobe Illustrator). Seleccionamos el motivo que queremos aplicar, y le damos a Edición > Copiar o Ctrl+C

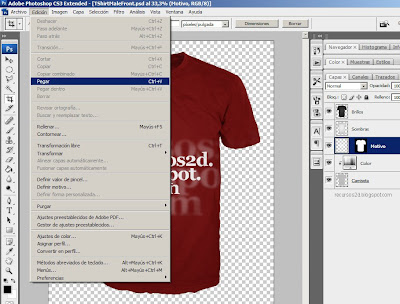
2- Volvemos a Photoshop, y nos ponemos en la capa Motivo, y le damos a Edición > Pegar (O Ctrl+V.

3- En cuanto nos pregunte, eligiremos la opción "Pegar como Objeto inteligente".
4- Nos ha creado una nueva capa, con nuestro objeto vectorial que podemos editar el tamaño siempre que queramos usando el atajo de teclado Ctrl+T o Edición > Transformación Libre.
Nota: pulsar la tecla Shift mientras ajustamos el tamaño, para que no pierda la proporción. Al terminar, hacer doble clic en el interior del motivo o pulsar "Intro".

5- Para aplicar la máscara que está en la cama de "Motivo", arrastraremos la máscara de motivo (el icono de la derecha con forma de prenda) a la nueva. Podemos ocultar ya la capa motivo (pulsando en el icono del ojo, a la izquierda de la capa):
Caso B: Imagen Bitmap:
En el caso de que queramos aplicar una imagen que tenemos en formato Bitmap (no en vectorial), como un jpg, la abriremos en photoshop y seguiremos estos pasos:
1- Selección > Todo (Ctrl+A)
2- Edición > Copiar (Ctrl + C)
3- En la ventana de nuestra plantilla, borramos el contenido de la capa motivo: Haciendo clic en la capa Motivo (en el icono izquierdo, no la máscara) y haciendo Ctrl+A, y después Supr o Edición > Borrar.
4- Pegar (Ctrl+V). En el caso de la imagen, se pegará el contenido con la máscara aplicada (dentro de la capa "Motivo")
Nota: con la imagen Bitmap debemos tener cuidado con manipularla, puesto que si lo reducimos y después lo volvemos a ampliar, podríamos perder calidad. Usando un objeto vectorial inteligente, nunca perderemos calidad, por lo que se recomienda mucho más. La mayoría de los archivos de recursos2d.blogspot.com son en formato vectorial ;).

Cuando tengamos el diseño aplicado como queremos, podemos ver que las arrugas de la capa "Sombras", se superponen en el diseño, dándole un aspecto muy profesional y real a nuestro diseño:

Ahora tan sólo quedaría guardar la imagen final: Archivo > Guardar Como...
Formato JPG para imágenes estándar
Formato PNG si queremos que tenga un fondo transparente.
También podemos guardar la plantilla (con otro nombre, para no sobreescribirla), en formato PSD, si queremos más adelante hacer pequeñas modificaciones.

Para cualquier duda o sugerencia, pueden dejar comentarios, gracias por llegar hasta aquí :)




















4 Opiniones:
Amigo mil gracias por este post la explicación que haz dado fue perfectamente entendible y captable, sos un master
Danke!!!
Gracias, todo un éxito!
super buen tutorial pero si yo quiero imprimir este tutorial tengo que llevarlo a un imprenta y preguntar si es que imprimen prendas de vestir y dejar el dieño o entero con camiseta y todo o solo la forma vectorial
Tiene razón el de arriba ..que hacemos a la hora de imprimirlo ? ...El tamaño es el correcto ?
Publicar un comentario